
MT4(MQL4)/MT5(MQL5)における配列
MT4(MQL4)/MT5(MQL5)独自の話というよりも、配列って何?という基礎的な話です。
MT4(MQL4)/MT5(MQL5)では、変数は以下のように宣言します。(例として、double型の場合)
double Variable; //Variableというdouble型の変数を宣言する。Variableという変数の中に、double型の値を1個だけ格納できます。
一方で、配列は以下のように宣言します。
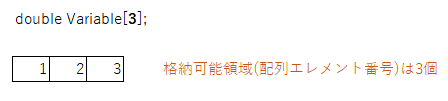
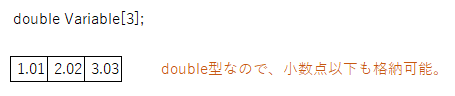
double Variable[3]; //Variableという配列を宣言し、3つの要素を格納可能にする。Variableという配列の中に、double型の値を3個格納できます。
[]内の数ぶんだけ格納可能です。
MQL5の公式ページだと、[]の中の3は「配列エレメントの番号」と呼ばれています。
・・・なかなか難しいですね。
イメージで説明した方が分かりやすいと思うので、次は図を使います。
配列の基礎(図解)
double Variable[3]; という配列を宣言したとします。
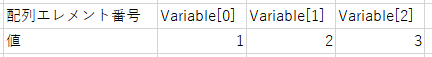
すると、裏で値を格納する領域が3つ作成され、それぞれに別々の値を格納する事が可能になります。

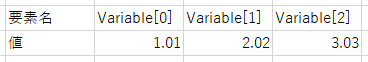
もうちょっとプログラム的に説明すると、Variable[0]、Variable[1]、Variable[2]という3つの枠が自動で作成されており、それぞれに値が格納できるようになっています。

※配列エレメント番号は1ではなく0からスタートします。
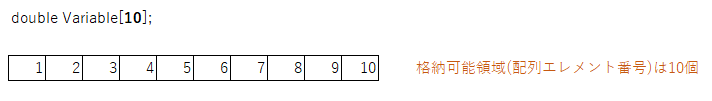
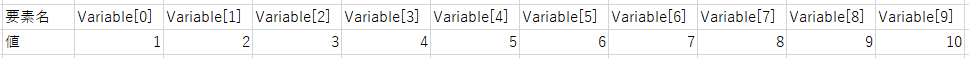
[3]を[10]に変えると、値を格納できる領域(配列エレメント番号)が10個に増えます。


もちろん、double型なので小数点以下がある場合も格納可能です。


多次元配列
配列は多次元にする事ができます!
・・・と言われても「?」ですね。
↑で使ったdouble Variable[3]; は1次元配列です。この配列を2次元配列にすると・・・
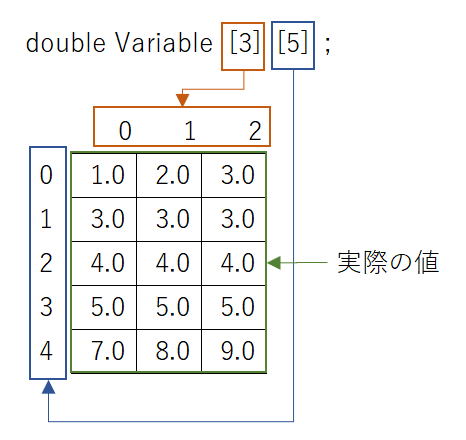
double Variable[3][5];
です。イメージは↓こんな感じです。

憶え方としては、1個目がx軸(横)で2個目がy軸(縦)の数を表します。
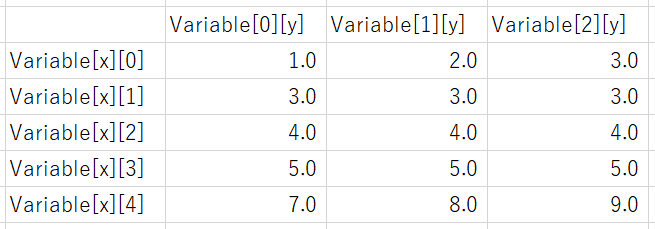
配列エレメントイメージはこんな感じです。

多次元配列の使い道は…あまり思いつかないのですが、ある一定期間のレートの動きが上がる・上がる・下がるでその前が下がる・下がる・上がるだったら売るとか買うとかするようなロジックは組みやすいかもしれません。
3次元にする事もできます。
double Variable[3][5][8];
x軸が追加されて立体になるイメージですが、図は…ごめんなさい、表現力が足りなくて…。
ちなみに、MT5では、4次元配列まで使う事ができます。
静的配列と動的配列(※この見出しより上の文は全部静的配列です)
配列には、実は2種類あります。
- 静的配列:プログラムの途中で配列エレメント数の変更が「不可能」
- 動的配列:プログラムの途中で配列エレメント数の変更が「可能」
ちなみに、この章より上の説明は全て静的配列を説明しています。
//静的配列の記載例
double Variable[3]; //配列を宣言し、配列エレメント数を3個と宣言//動的配列の記載例
double Variable[]; //配列を宣言(この時点で配列エレメント数は決まっていない)
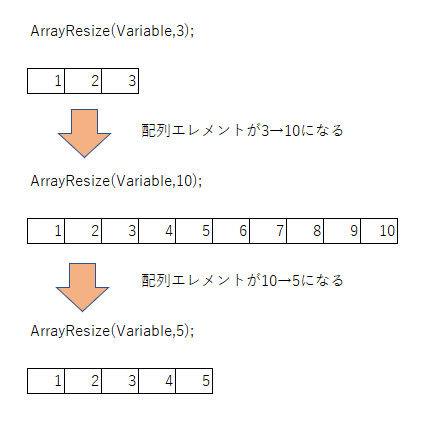
ArrayResize(Variable,3); //配列エレメント数を3個と宣言
(中略)
ArrayResize(Variable,10); //配列エレメント数を10個と宣言 →配列エレメント数が3→10になる
(中略)
ArrayResize(Variable,5); //配列エレメント数を5個と宣言 →配列エレメント数が10→5になるdouble Variable[]でまず配列Variableを宣言します。
その後、ArrayResize関数を使用して配列エレメントを宣言して、配列が使えるようになります。
そして、

の順に配列のエレメント数が変化しています。
プログラム言語によって静的配列しかない場合と動的配列しかない場合があったりするのですが、MQLはどちらも使えるようです。
注意点:こんなパターンも静的配列です
実は・・・
double Variable[] = {1.0,2.0,3.0};
double Variable[3] = {1.0,2.0,3.0};この2つはMQL4/MQL5ではどちらも「静的配列」です。
上の方は[]になっているので一見動的配列に見えますが、違います。静的配列です。
配列宣言と共に初期の値を格納すると、その時点で配列エレメント数が固定されるようです。
要注意です。
なお、公式サイトでは[]の記載方式を推奨しています。
慣れてきたら[]で記載しておくのもいいかもしれません。(将来の改修がちょっと楽)
double Variable[] = {1.0, 2.0, 3.0};
↓ 配列エレメント数を3→4に変えたい。
double Variable[] = {1.0, 2.0, 3.0, 4.0}; //初期値を追加するだけでOK
double Variable[3] = {1.0, 2.0, 3.0};
↓ 配列エレメント数を3→4に変えたい。
double Variable[4] = {1.0, 2.0, 3.0, 4.0}; //配列宣言と初期値の2か所を変える必要ありサンプルコード
概念の説明なので、今回はサンプルなしです。
ちょっとずつ配列関数のサンプルコードをアップしていこうと思います。
コメント / Comments
こんにちは、はじめまして。
スッキリしたデザインで見やすい&ちょうど自分が知りたいと思って探していた情報がまとまっていてとても参考にさせていただきたいと思っています。
ただ1点、なぜかコードのブロックが1行に潰れて見える状態になっているので、
見直してみていただけると、大変ありがたいです。
具体的には
preタグのclass=”wp-block-code hljs gams”で括ってcodeを表示しようとしている箇所が
本来、複数行あると思うのですが(コピーしてテキストエディタで見るとちゃんと見える)、
ブラウザ上だと1行に潰れて、複数行のテキストが重なっているように見えます。
# 下記いずれの環境でも同じように見えます
# google chrome 112.0.5615.138 /Windows11
# google chrome 112.0.5615.49 /Ubuntu 20.04.6 LTS
# Microsoft Edge 112.0.1722.58 /Windows11
# Safari(バージョンは確認方法がよく分からず不明、現時点の最新)
具体的な解決策がご提示できず申し訳ありませんが、ご確認いただけると幸いです
ご丁寧にありがとうございます。
取り急ぎ設定を変更しましたので潰れないように表示されるようになったと思います。
なぜか行番号を表示させるとこの事象は解消されるようですので暫定的にその設定をオンにしています。しかし行番号とコードがなぜかややずれて表示されてしまうようで、表示がまだ怪しい状態です・・・。このあたりは利用しているモジュールに依存しているようですので、根本的にはモジュールの改修を待つか、別の方法で対応しようと思います。
早速ありがとうございます、潰れずに見えるようになりました。
過去に一度、MQL5にチャレンジしたことがあったもののバグにハマッた時に基礎力不足で解決できないことがあり、実戦で使うには不安があって少し離れていました。
今回、再チャレンジで基礎から学びなおしたいと思っているので参考にさせていただきます!